Es verdad, puede que hacer esto no sea de gran utilidad (nadie desarrolla aplicaciones en un celular por ejemplo), pero si es muy interesante. El uso de las tabletas es muy popular, sin embargo, casi nadie las usa para trabajar, excepto para tareas muy específicas en las que «programar» no es una opción. Aunque existen algunas app IDE’s para android bien logradas (por ejemplo, AIDE para Java), todavía no existe una app poderosa como Eclipse y Android studio que sea soportada por el sistema android. Sin embargo, gracias a internet y al trabajo de destacados académicos, existe una alternativa para desarrollar apps en tabletas (de forma online) y usar este mismo dispositivo para emular. Existen un par de otra opciones para realizar esta tarea, pero en este post hablaré de la manera más fácil (según yo) de hacerlo: MIT app inventor 2 de Google. La verdad, gracias a que esta herramienta es online, es posible desarrollar apps sobre cualquier sistema operativo que tenga un navegador web y correr la app en cualquier dispositivo android externo conectado a internet. A continuación, pensemos que vamos a desarrollar online desde una tableta android:
1. Lo primero será descargar la app MIT AI2 Companion de la PlayStore (esta aplicación se encargará de conectar el desarrollo online con algún dispositivo android externo; si bien no es necesario su uso, pues podemos usar nuestro propio dispositivo para correr la app, es recomendable tenerla instalada en un dispositivo android distinto para agilizar el desarrollo).
2. Lo segundo que haremos será ir a la página de la app inventor –pincha aquí– y registrarnos (es recomendado usar tu cuenta de Google+).
3. Aceptamos los términos de uso y deberíamos aparecer en la interfaz de app inventor. En este punto es posible cambiar el idioma a español en la esquina superior derecha.
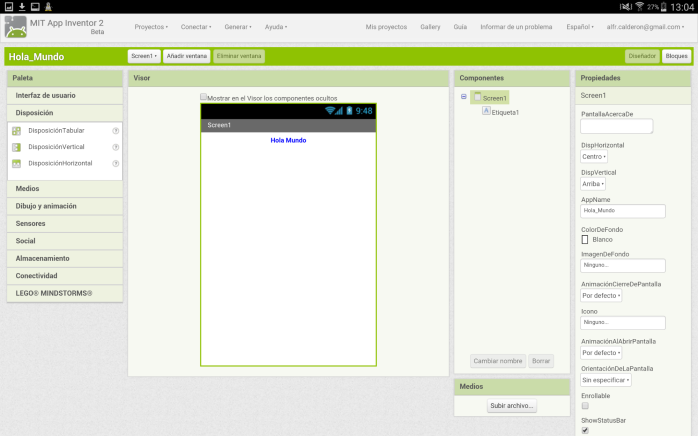
Ya tenemos todo lo necesario, ahora veamos como funciona. Es bueno dejar claro que el desarrollo que haremos con app inventor será del estilo WYSIWYG (sigla en inglés para referirse a: lo que ves es lo que obtienes) usando «rompecabezas» que encadenados unos a otros reemplazan el código fuente usual en la definición de acciones. La siguiente es una fotografía de la app online:
En la esquina superior derecha (en la barra verde) se encuentran 2 botones: Diseñador y Bloques. Básicamente, en la pantalla diseñador estableces el diseño de la aplicación (interfaz gráfica establecida por el usuario o UI) y en la pantalla bloques las acciones de cada elemento gráfico (aquí es donde las acciones se establecen mediante un rompecabezas y no en código fuente como es usual). Para concluir, haremos un ejemplo para conectar nuestra app Companion (en un dispositivo android externo) con app inventor. La barra lateral izquierda se llama paleta y es donde se encuentran todos los recursos gráficos para nuestra app. Con esto en mente, hacemos lo siguiente:
1. Presionamos la opción interfaz del usuario que se encuentra en la paleta.
2. Aparecerán algunas opciones, entre ellas –> Etiqueta. «Arrastramos» esa opción hacia el diseño de la pagina en blanco (Screen1).
3. Seleccionamos la etiqueta creada en el screen1 y nos fijamos en la barra lateral derecha que lleva por nombre Propiedades. En este lugar podemos cambiar las propiedades gráficas de la Etiqueta1, entre ellas el texto (que yo cambié a Hola Mundo), el color y el tipo de fuente, alineación, etc. Cambia el texto de la Etiqueta1 por Hola Mundo para este ejemplo.
4. En el menú principal superior (sobre la barra verde) podemos ver la opción Conectar. Aquí escogemos Conectar –> AI Companion. Se abrirá una ventana emergente con un código QR y un código explícito (como por ejemplo: bxfmfb).
5. En este paso abrimos la app MIT AI2 Companion instalada previamente en nuestro dispositivo android externo, la cuál inmediatamente nos pedirá un código explícito o nos dará la opción de scanear el código QR directamente desde la pantalla. Usamos cualquiera de estas opciones con lo obtenido en el paso anterior. La pantalla que se debería abrir es la interfaz gráfica de la aplicación que estamos desarrollando online actualizada.
Para exportar nuestra app a un archivo .apk dentro de nuestro dispositivo (tableta) usamos la opción: Generar –> App (guardar archivo .apk en mi ordenador) o Generar –> App (generar código QR para el archivo .apk) si lo que queremos es guardar e instalar el archivo compilado .apk en nuestro dispositivo android externo. En la red existen muchos tutoriales en inglés y español para aprender a usar app inventor y no es necesario saber programar en java, aunque saber un poco siempre ayuda.